Javascript オブジェクトの名前を取得

この記事では基本的な JavaScript オブジェクトの構文を学びこのコースで以前に見た一部の JavaScript の機能を復習しすでに提供された多くの機能がオブジェクトであるという事実を再確認します.
Javascript オブジェクトの名前を取得. オブジェクトが持つ列挙可能なプロパティの名前の配列を返します 列挙不可のものも併せて取得するには getOwnPropertyNames を用います JavaScript. JavaScriptの基本実用的な関数までサンプル付きで解説 ロールオーバーウィンドウ操作連動プルダウン入力チェック正規表現含むなど サイト制作に使える実用的なスクリプトを紹介コピペで使えます JavaScriptでDOMDocument Object Modelのメソッドプロパティを使ってページ上. JavaScript はクライアント側で実行されるオブジェクト指向型のスクリプト言語です JavaScript を用いることで動的にWebページの内容を書き換えたりフォームに入力された内容をクライアント側でチェックしたりできますここでは JavaScript の使い方として JavaScript のプログラミングの方法を.
HTMLタグスタイルシートJavaScript等の早見表 JavaScriptリファレンスオブジェクト別 HTMLタグ目的別 HTMLタグABC順 HTML5目的別 HTML5ABC順. JavaScript HTML内の文字を動的に変更するinnerText 1413件のビュー JavaScript 文字色と背景色を変更する 1353件のビュー JavaScript 正規表現で文字チェックを行う 894件のビュー JavaScript テーブルの行数列数を取得する 890件のビュー. オブジェクト指向を追求することでJavaScript は強力かつ柔軟なオブジェクト指向プログラミング能力を特色としていますこの記事ではまずオブジェクト指向プログラミングの入門から始めJavaScript のオブジェクトモデルの復習そして最後に JavaScript のオブジェクト指向プログラミングの.
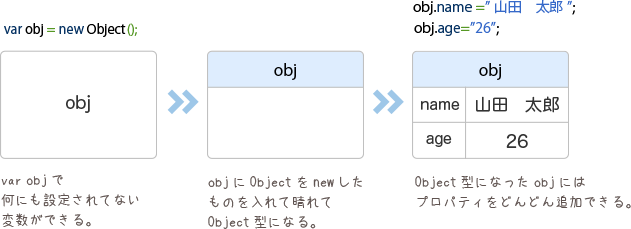
オブジェクトってどうやって作るの プロパティやメソッドの使い方がわからない オブジェクトってJSONや配列に変換できるの JavaScriptを学習するにあたり必ず出てくるキーワードとしてオブジェクトがありますこのオブジェクトの概念やどのように扱えば良いのかよく分からないと. こんにちはライターのマサトです 今回はオブジェクトの中身を抽出したり繰り返し処理を効率よく行えるfor - in文について学習をします この記事では for-in文とは オブジェクトのプロパティを取得する プロパティの値を取得する breakで途中終了する という.